VS Code: How to Move Search from the Sidebar to the Bottom Panel

Share
This short guide will show you how to move the search box in Visual Studio Code from the sidebar to the footer panel, making it easier to find and replace files. This is similar to how things look in Sublime Text.
Note: The old “Search: Location” option no longer exists, so this guide will show you the new way of moving the panel. If you updated VSCode and were surprised to find the search panel has moved back to its original position, this is why.
This method works on both Mac and Windows.
If you want to sync VS Code settings across all of your machines, then check out our comprehensive guide on syncing them.
1 – Launch VSCode

Obviously, you’ll need to open VSCode.
2 – Show the Panel

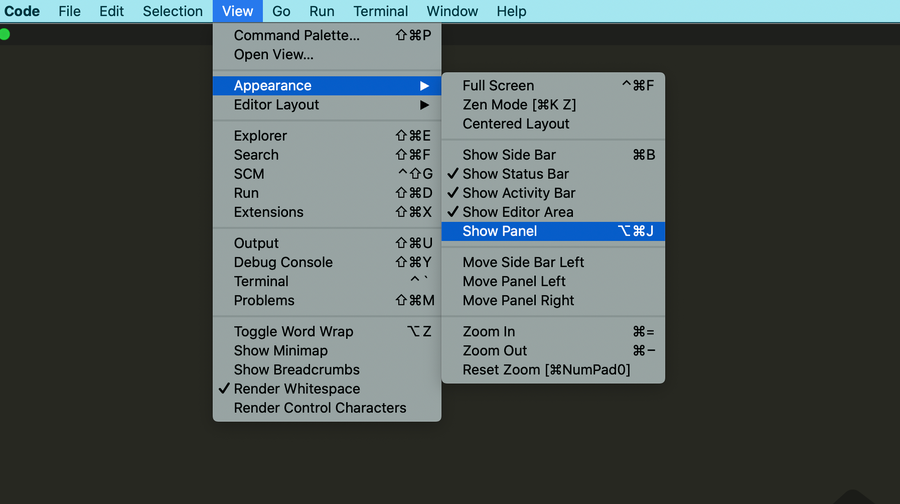
Show the [bottom] panel by navigating to View > Appearance > Show Panel.
| 🛈 By default, the Panel itself loads at the bottom. If you’ve changed this at some point, you can move it back to the bottom by modifying the “workbench.panel.defaultLocation” setting. |
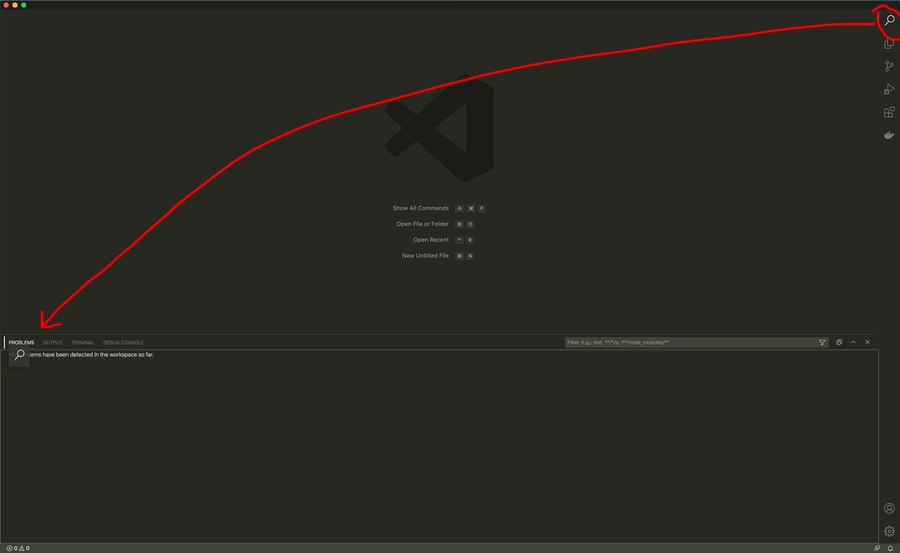
3 – Drag the search icon to the bottom panel

From the right sidebar, drag the search icon into the header area of the bottom panel. A | pipe character will indicate its final position. I chose to move it all the way to the left.
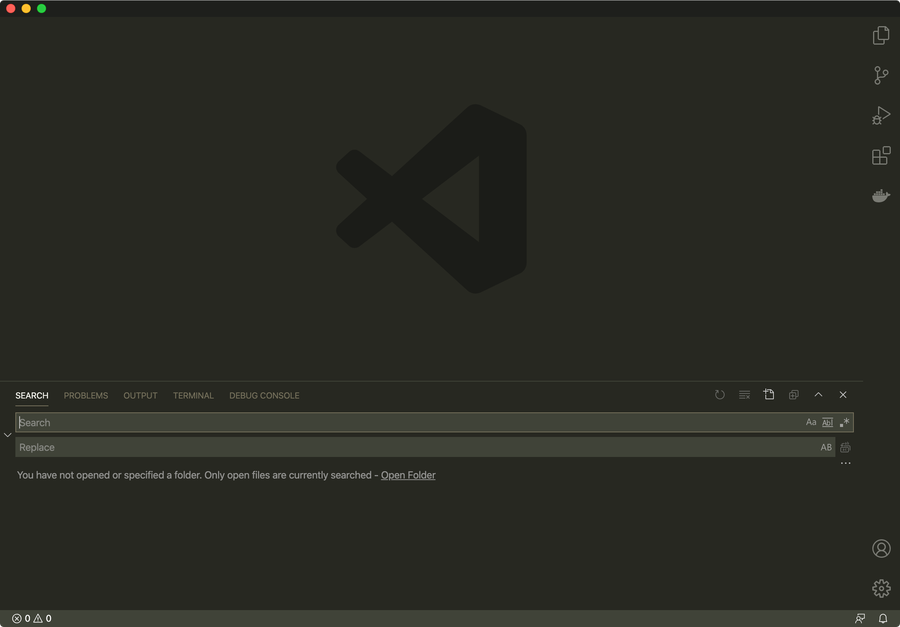
4 – VS Code search is now at the bottom!

As you can see the search pane is now at the bottom of the VS Code window, where it will stay until the devs decide to change this again. If that happens, I’ll update this guide—so feel free to bookmark or favorite it.