Use Chrome Developer Tools to Check Whether Resources Are Loading over SSL

Share
Interests
Posted in these interests:



In the wake of Google’s announcement that it will start giving a ranking boost to full-SSL sites, many companies are converting their sites to be full-https. In wake of this, it’s useful to check whether the resources (scripts, images, etc.) on your page are being loaded over http or https in preparation for converting your site. While you could technically view the source of a file and use CMD-F (or CTRL-F) to search for http:// or https://, this is not a preferable solution since the page source is not the full rendered version of the file. For example, there may be CSS or JS files on the page which load non-secure images. Therefore, using the Chrome Developer Console is the best option.
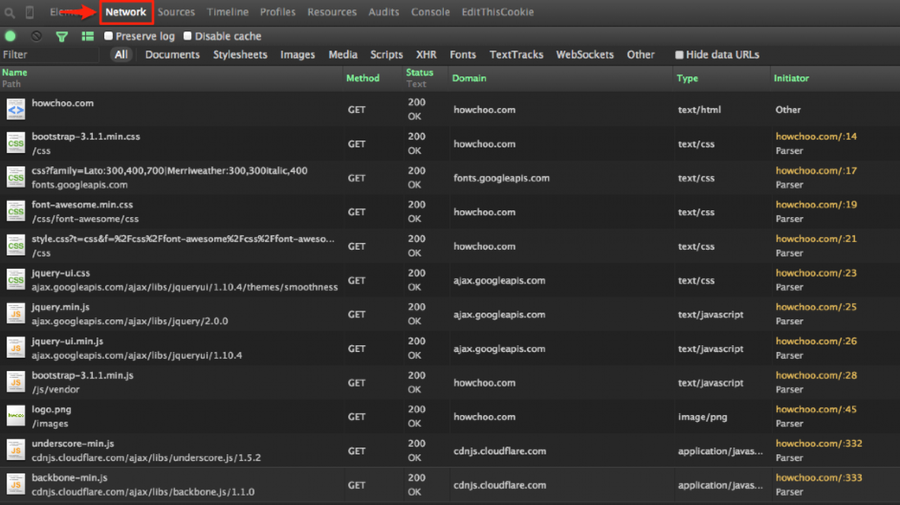
1 – Navigate to the Network Tab

Open Chrome Developer Tools and open the Network tab.
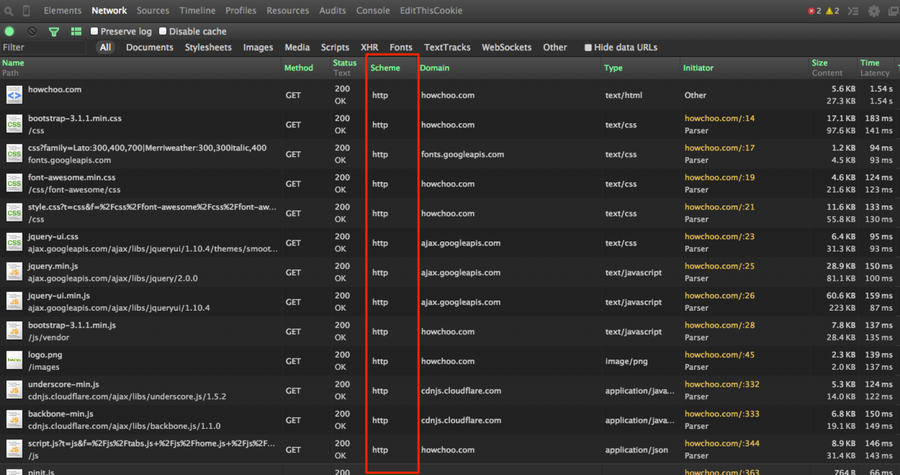
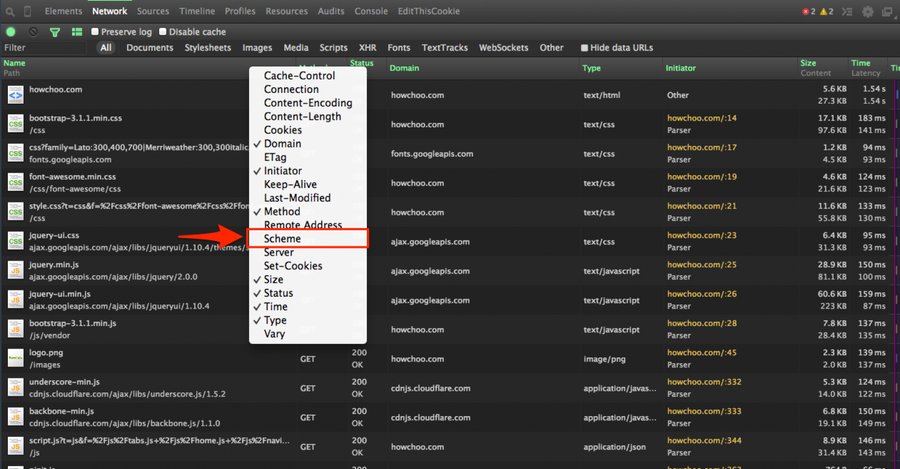
2 – Enable the Scheme column

Right click any table heading (i.e. Name, Domain, Type, etc.) and check “Scheme”.
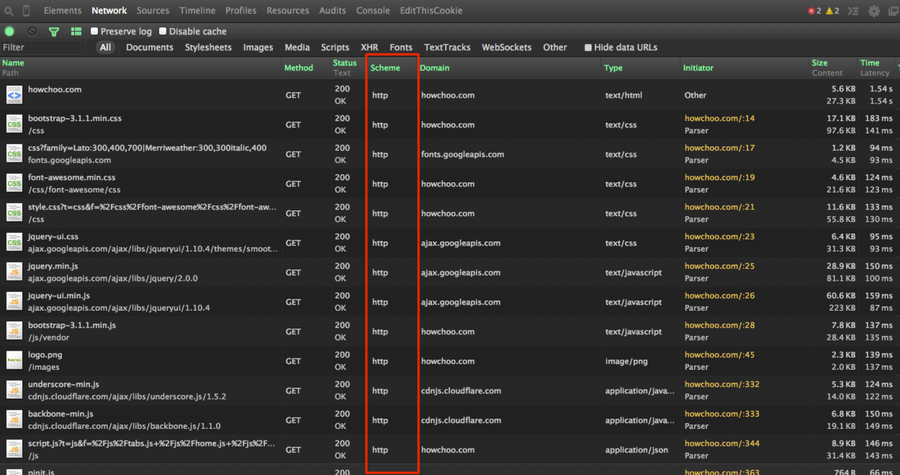
3 – Reload the page

Reload the page and you will now see a column for http/https. Keep in mind, any time you open the Network panel in Developer Tools, you will need to refresh the current page; the Network panel only displays files which are loaded while Chrome Developer Tools is open.